Rozšíření pro webové prohlížeč se jmenuje 3Dnator. Instalace je velmi jednoduchá - stačí navštívit stránku rozšíření a kliknout na tlačítko Přidat do Chrome (viz obrázek níže). Pokud nemáte Chrome, tak ho stáhnete odtud
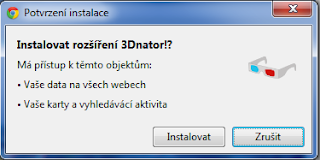
Druhým (a posledním) krokem instalace je potvrzení přístupu.
Po instalaci sem vám v pravém horním rohu objeví ikonka brýlí.
Při zapnutém rozšíření se vytváří 3D obrázky z většiny obrázků, které potkáte během prohlížení webu. Zkuste si něco zadat do Google Image Search.
Pakliže chcete jen jednorázově převádět fotografie, tak můžete stálý převod vypnout a vždy jen kliknout pravým tlačítkem myši na danou fotografii a vybrat z nabídky 3Dnator! V novém okně se otevře převedený obrázek.
Pokud se vám moje rozšíření líbí, budu rád když ho podpoříte v Google soutěži Mám padla a to kliknutím na '+1' ve stránce rozšíření 3Dnator nebo na stránkách soutěže. Děkuji!
Inspirace
Poprvé jsem se o možnosti tvorby anaglyph fotek dozvěděl v červenci 2010, kdy jsem dělal střihače na filmovém festivalu v Karlových varech. Zrovna jsem prohlížel web a našel jsem implementace tvorby v PHP (http://instantsolve.net/blog/2008/06/creating-anaglyphs/) přišlo mi to zajímavé a těšil jsem se, až to někdo implementuje do JavaScriptu, abych o tom mohl napsat na blog. Bohužel/bohudík jsem dva roky na nic nenarazil, tak jsem se na konci roku 2011 rozhodl účastnit soutěže Mám padla s tímto rozšířením.
Jak to funguje?
Při impelementaci mě inspirovalo rozšíření Mustachio (zde), které přidává knírek na všechny fotky během prohlížení webu. Autor ovšem na přidávání knírku využívají server-side stranu, takže pokud navštívíte stránku, tak jenom změní SRC u všech obrázků na něco jako http://server.com/skript.php?url=http://web.cz/obrazek.jpg. Nevýhodou takového řešení je vysoká náročnost na výpočet, pokud používá rozšíření více lidí.
Rozhodl jsem se jít cestou renderování na straně klienta, díky využít elementu canvas v HTML5. Pokud navštívíte nějakou stránku, tak rozšíření najde všechny obrázky na strance, zjistí základní paramatery (výška, šířka, název id a tříd, url atd) a přesně na stejném místě vytvoří element canvas do kterého uloží fotku. Původní obrázek skryje. S totou fotkou v canvasu je poté ještě provedena transformace dle níže přiložené vzorce, kde (r,g,b) jsou složky jednoho pixelu a provede se maticové součiny a pak součty. Složka (r,g,b)1 se vztahuje k aktuálnímu pixelu a (r,g,b)2 k pixelům posunutý o nějakou offset hodnotu (já jsem defaultně nastavil 10 pixelů).
3D obrázek vznikne samozřejmě v rámci možnosti. Pokud bych rozšíření rozšířil (zajímavé spojení) tak bych mohl přidat možnost vložit dvě fotky - pak by efekt byl reálnější. To spíš jako vize do budoucna.
Takže instalujte, používejte a případně i plus-jedničkujte - děkuji
Zajímá tě více?
@codeas
Tweet